前回の記事で、MacにPythonをインストールする方法を記載しました。
では、今回は実際にPythonを動かす開発環境を構築したいと思います。

開発環境って何だろ、というかPythonってどうやって動かすの?
- Pythonの開発環境について
- JupyterLabとVSCodeの違い
- MacにVSCodeをインストールする方法
Pythonの開発環境を構築する
開発環境とは、プログラムを書いて実際に動かしてテストする環境のことを言います。
実際にプログラムを書くときは、テキストエディタで1行1行書いて、ターミナルのPythonで実行するのが普通ですが、世の中にはプログラマー向けのプログラム作成に特化したテキストエディターがあります。
それをインストールすれば、プログラムを書くときに補助機能や、プログラムに特化した表示方法、またはプログラムを書きながらデバッグしてくれたりなど機能が豊富で非常に便利です。
Pythonでいう開発環境としては主に2つあります。
Jupyter Lab(Jupyter notebook)
Jupyter LabはPythonでデータ解析や機械学習を行う方にとっては馴染みがある環境です。
特徴は、対話型の開発環境であること。
普通のプログラムは、長い行数を書いてそれを実行しますが、このJupyter Labはある程度のプログラムを書いたらすぐに実行する。
そうすると短いプログラム単位で処理が行われるので、全部を読み込む必要はなく、調べたい内容でピンポイントに処理結果を求めることができます。
ちなみに「Jupyter Notebook」と「Jupyter Lab」はどう違うかと言うと、「Jupyter Notebook」の後継版が「Jupyter Lab」になります。
ですので、どっちが迷ったら後継版の「Jupyter Lab」をインストールしましょう。
ちなみに、こちらも前回お伝えしましたが、Google ColaboratoryはほぼほぼJupyter Labと変わらない環境ですので、以前Google Colaboratoryを触ったことがあって、操作方法もわかる方はこちらの環境を選んだ方が良いと思います。
Visual Studio Code(VSCode)
もう一つの開発環境として有名なのが、Visual Studio Code(VSCode)を使う方法です。
VSCodeはマイクロソフトが作ったテキストエディターで、非常に使いやすく、入力補完機能やデバック機能など無料ソフトの割に非常に使い勝手がよいため、Python以外でも多くのプログラマーに使用されています。
ちなみに、筆者も以前Jupyter Labを使っていましたが、今はVisual Studio Codeを使っています。
どっちが良いのか
なので、開発環境に関しては実施したいことや個人の好みや操作方法で変わってきます。
ただ今回はPython初心者をターゲットとしており、まずはPythonとはどういう言語かを理解する事が大事かと思います。
ですのでプログラム全体の処理を把握しやすいVSCodeを開発環境としてインストールし設定する方法をお伝えしたいと思います。
ちなみに今回もMacOS Big Sur(11.6.2)にインストールする手順となります。
MacにVSCodeをインストールする
では実際にVSCodeをインストールしてみます。
ちなみに、Pythonがインストールされていることが前提条件ですので、もしまだPythonがインストールされていないのであれば、以下のリンクを参考にPythonのインストールをして下さい。
VSCodeをダウンロードする
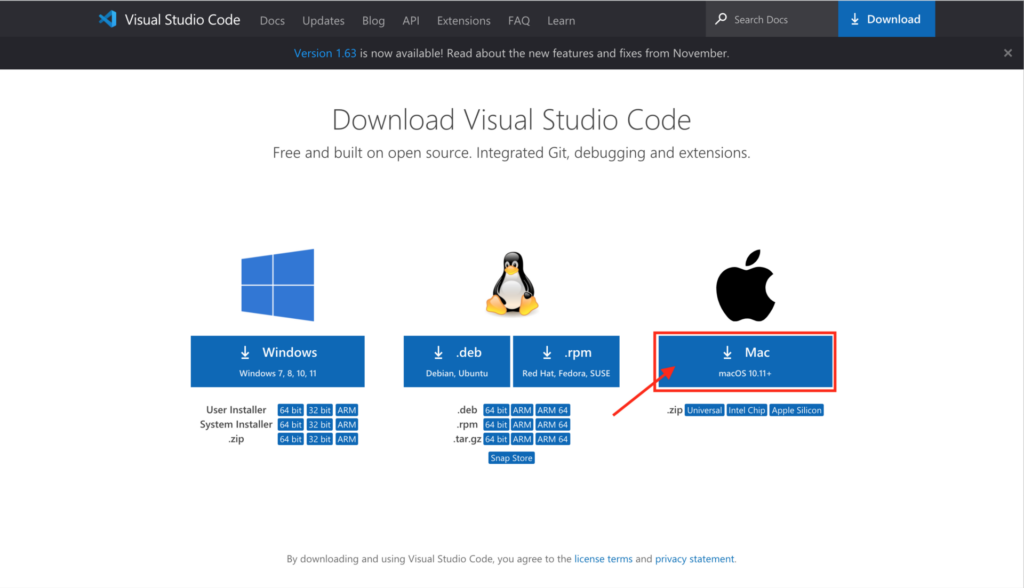
では、Visual Studio Codeのサイトからインストールファイルをダウンロードします。
今回はMac用ですので、以下の「Mac」をクリックしてzipファイルをダウンロードします。

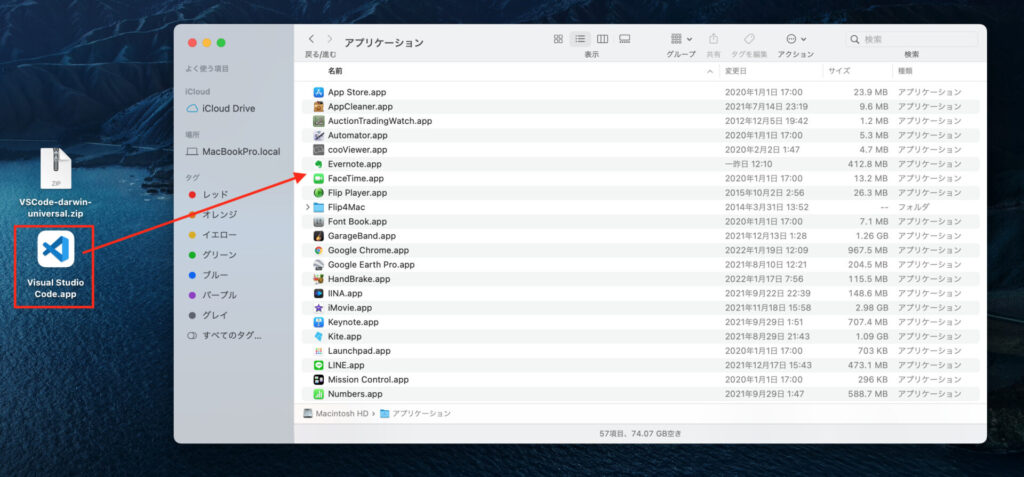
ダウンロードしたzipファイルを解凍すると「Visual Studio Code.app」が展開されるので、このファイルをアプリケーションのディレクトリに移動します。

VSCodeを起動
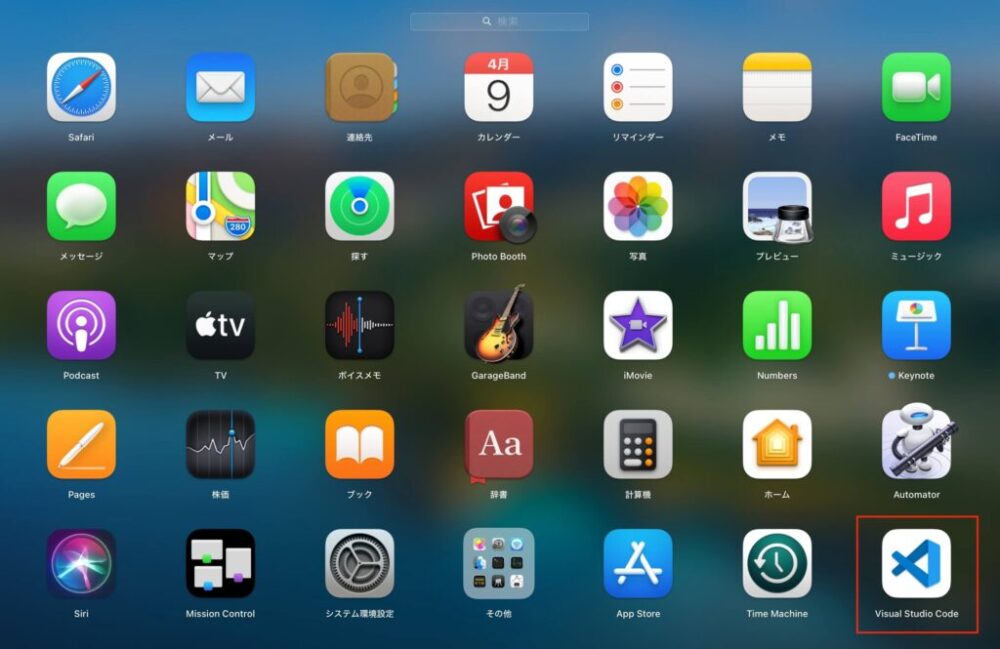
Launchpadから、先ほど移動した「Visual Studio Code」を起動します。

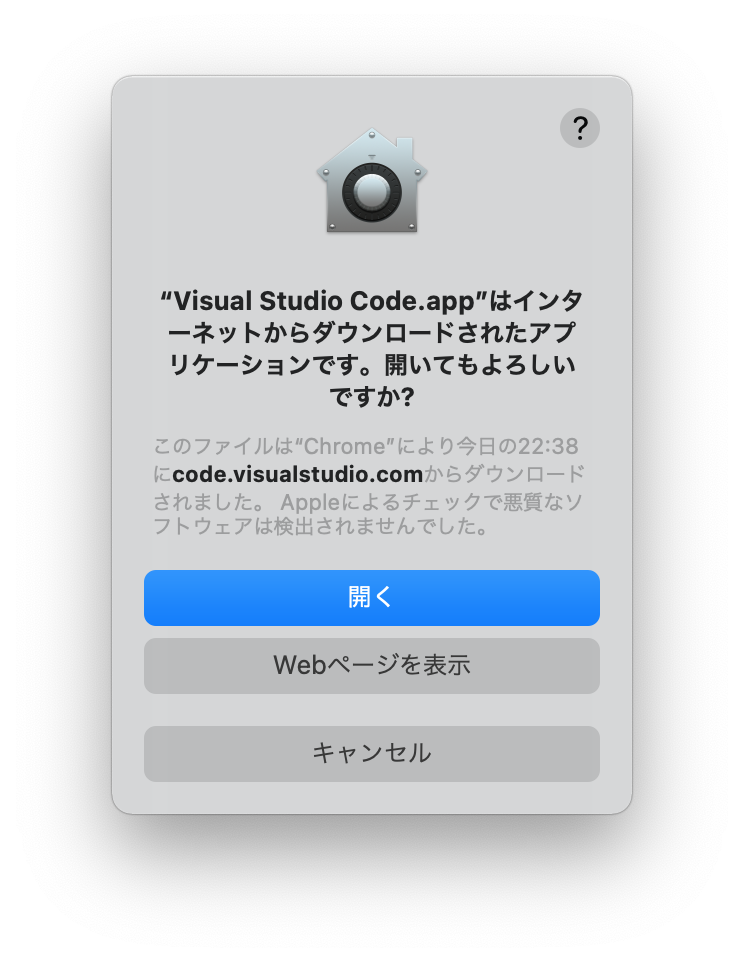
初回に、以下の確認画面が表示されますので「開く」をクリックして下さい。

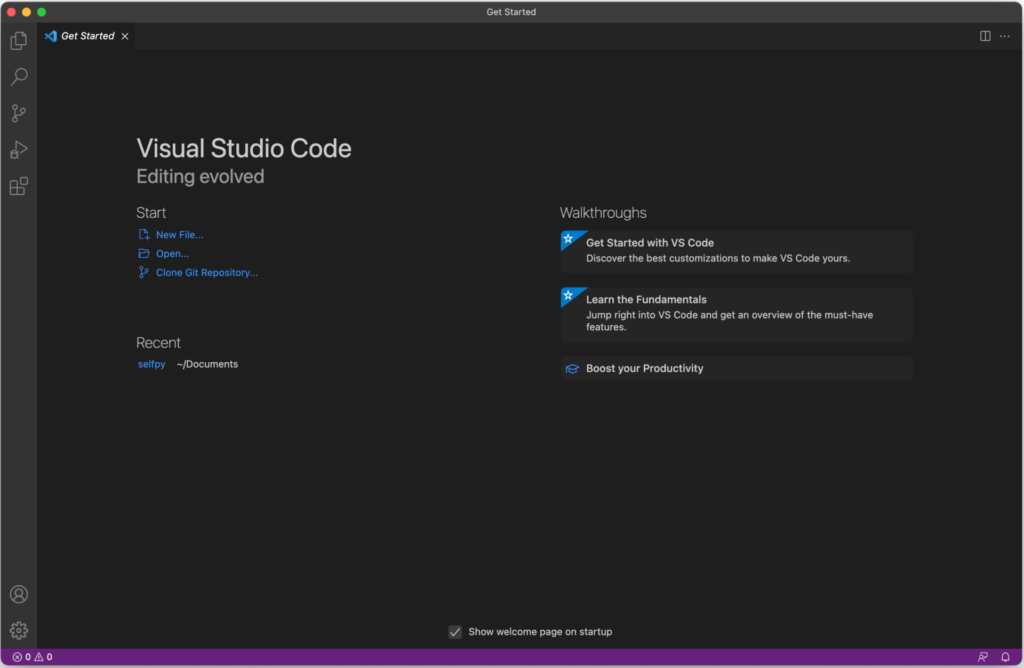
以下の画面が表示されたら、VSCodeのインストールは完了です。

VSCodeの環境設定
インストールが完了しましたら、Python向けにVSCodeの環境設定をします。
VSCodeの日本語対応
VSCodeはデフォルトで英語になっていますので、こちらを日本語化対応します。
日本語化する場合は、拡張機能から日本語化のパッケージをインストールします。
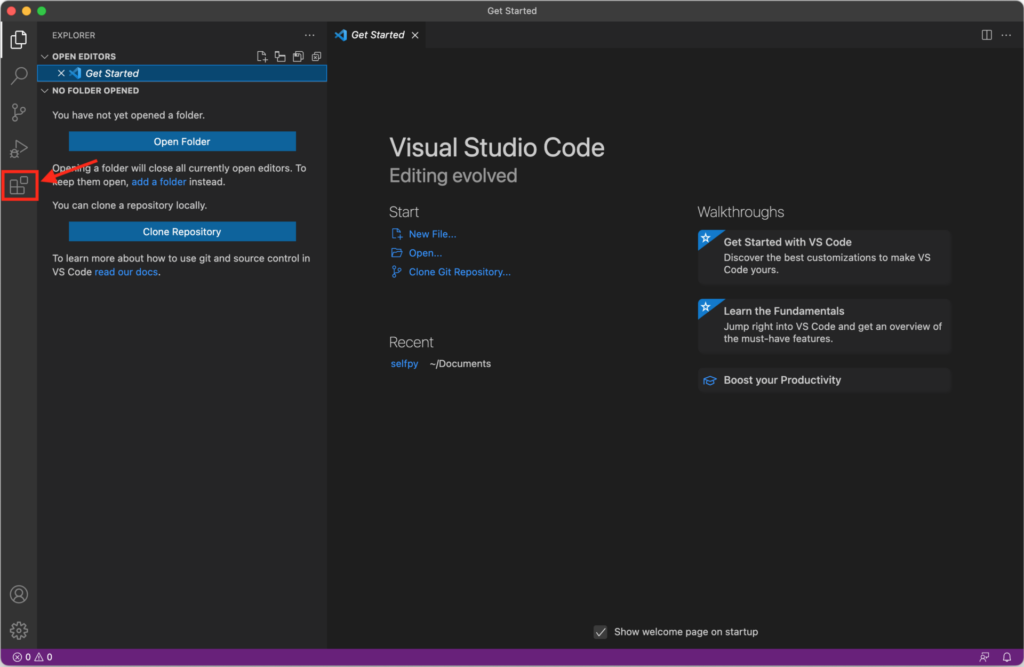
左側の一番下にある四角が四つ並んでいるアイコンをクリックします。

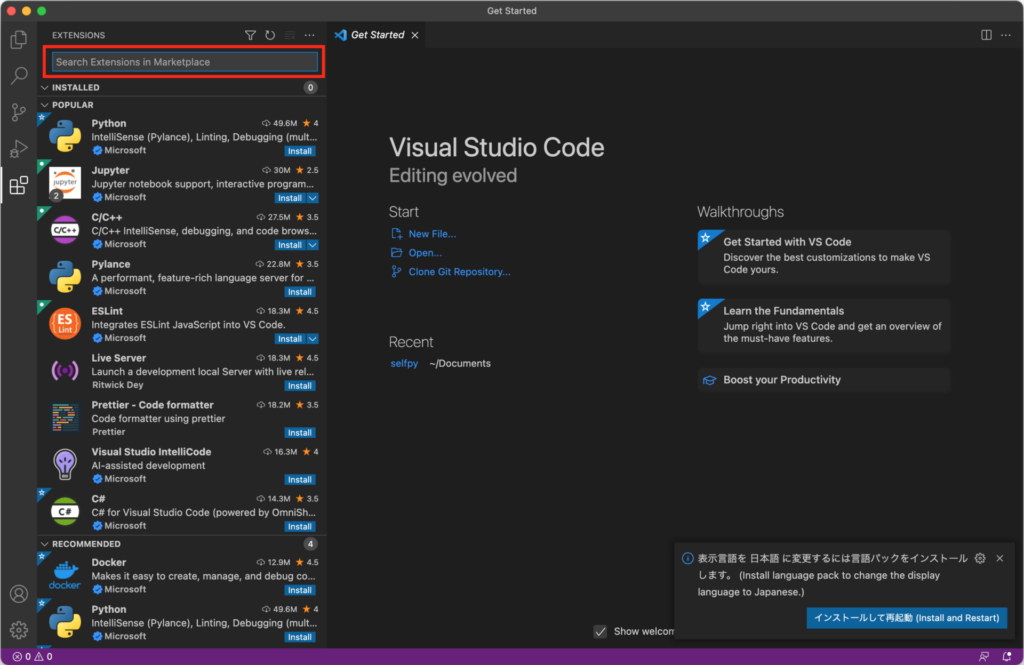
左上の「Search Extensions in Marketplace」の欄をクリックし「Japanese Language Pack for Visual Studio Code」と入力します。

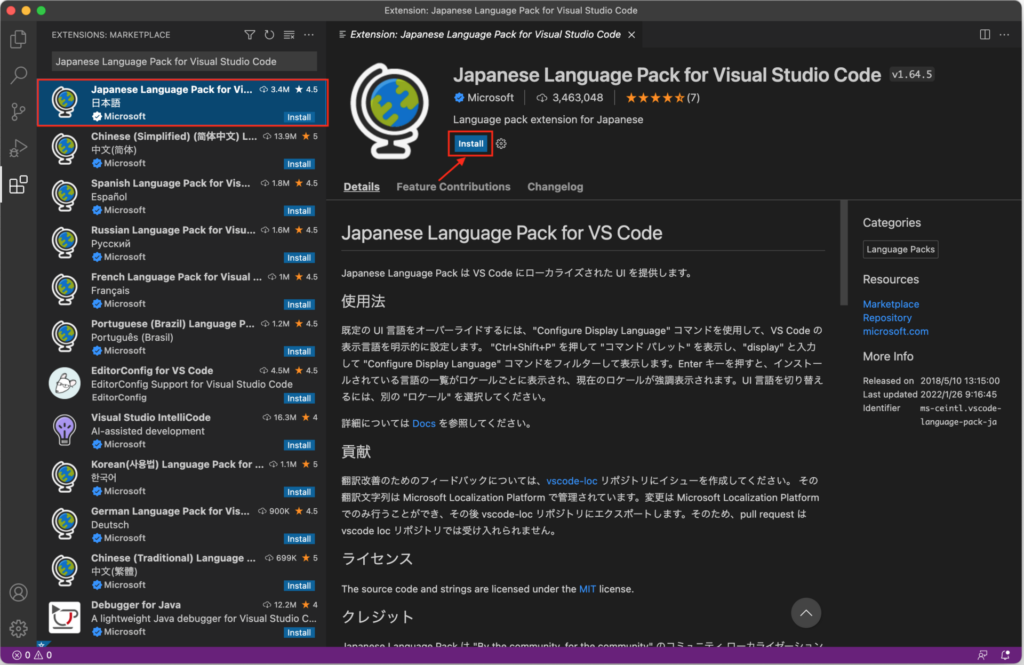
左側の検索結果から「Japanese Language Pack for Visual Studio Code」を選択し、「Install」をクリックします。

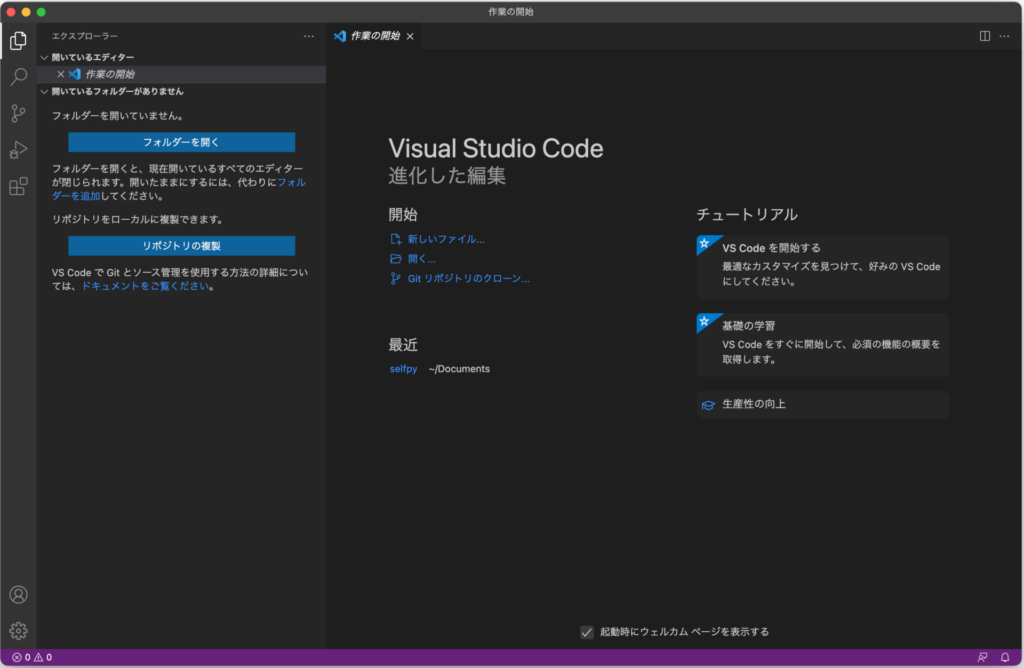
インストール後、VSCodeを再起動し、日本語化されていることを確認します。

日本語化されていれば、完了です。
Python設定
では、続いてVSCode上でのPythonの設定を行います。
Pythonの設定も、先ほど日本語化したのと同じように拡張機能から行います。
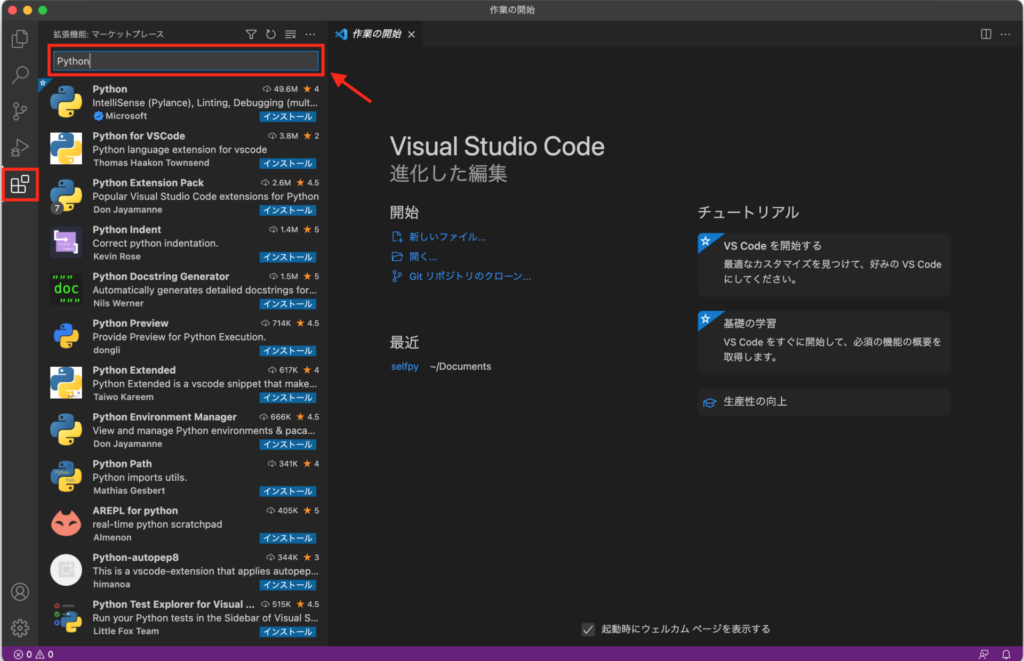
左側の一番下にある四角が四つ並んでいるアイコンをクリックします。
そして、上部の検索バーから「Python」と入力します。

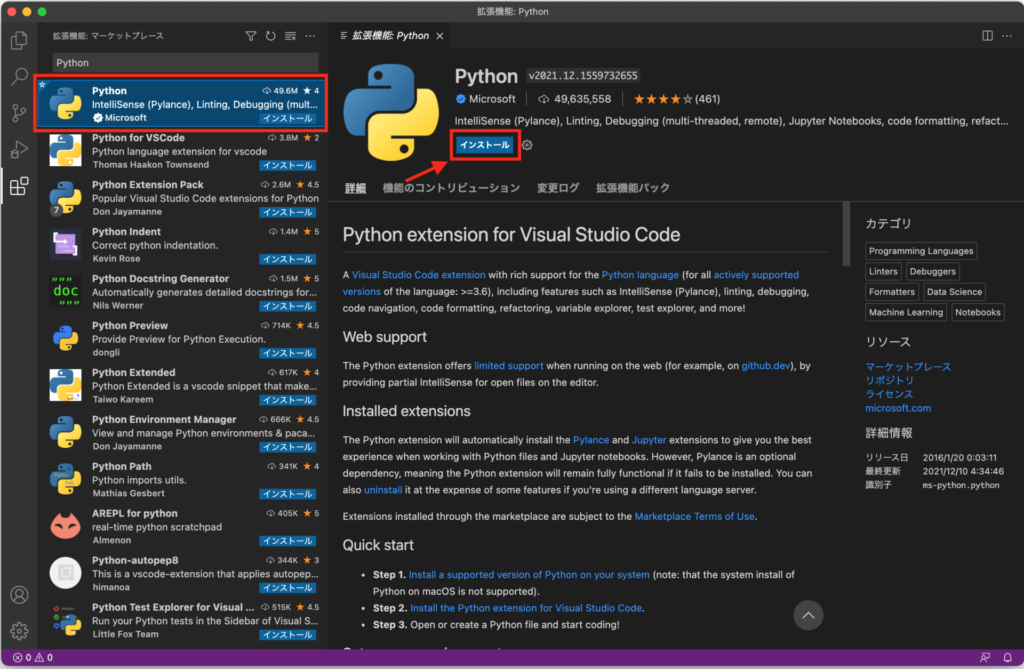
左側の検索結果から「Python」を選択し、「インストール」をクリックします。

インストール後に、VSCodeを再起動します。
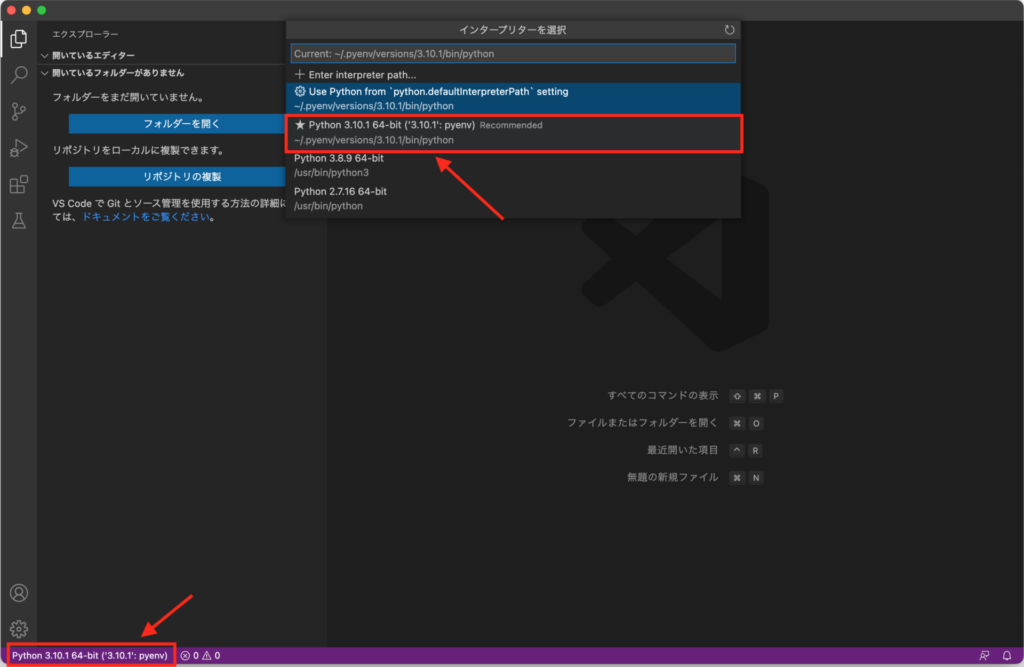
再起動後に、左下のステータスバーにあるPythonのバージョンをクリックし、最新のバージョンを選択します。

PythonをVSCodeで実行してみる
では、実際に簡単なPythonプログラムを動かして動作確認してみましょう。
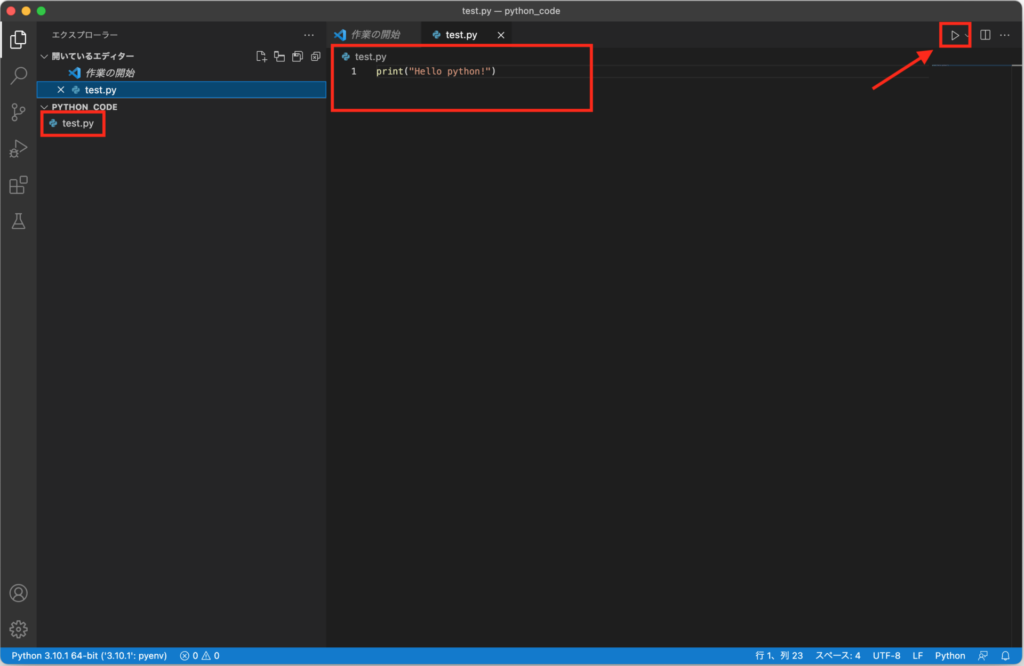
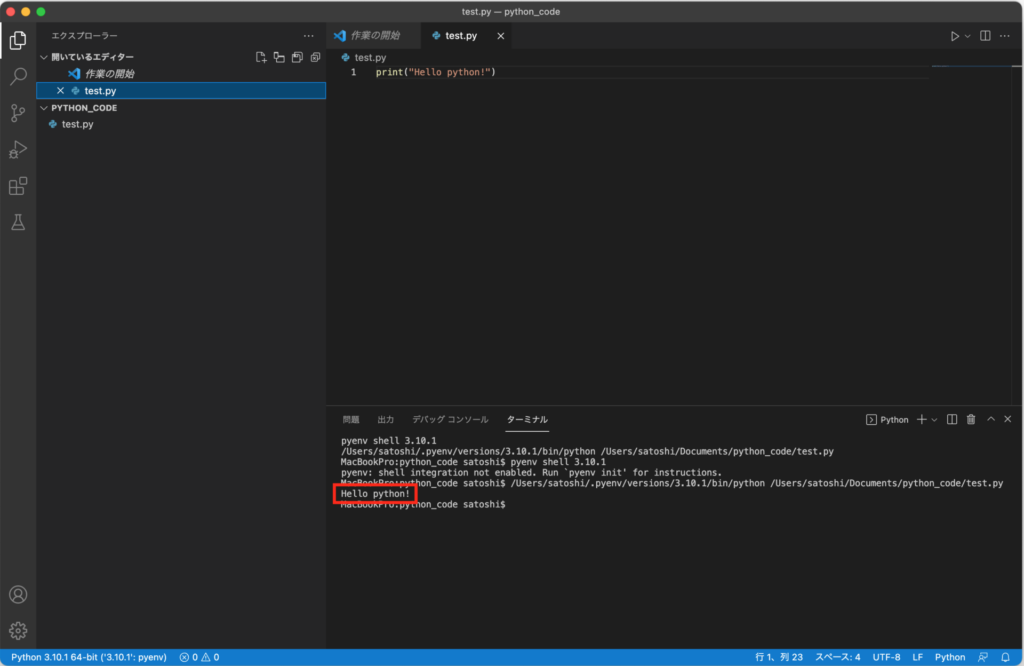
左側のエクスプローラから「test.py」というファイルを作成し、右側のスペースに以下のコードを書いてみましょう。
print("Hello python!")コードを書いたら、右上の三角のボタンをクリックします。

コードの下にターミナルが表示され「Hello python!」と表示されていれば動作確認は完了です。

まとめ
今回はPythonの開発環境としてVSCodeのインストールとPython用の設定方法を説明しました。
次回から、いよいよPythonの実際のコーディングについて記載したいと思います。