はい、無事にWordPressのインストールも終わり、レンタルサーバー側でのSSLの設定と高速化のhttp/2の設定が終わりましたら、いよいよ

いよいよブログを書く準備が揃った、これで記事を書けるよね!
いよいよ
WordPressのテーマの設定をします。

ええー、まだブログ書く前に設定することがあるのー、ええええぇー
はい残念ながら
というか、今の段階でもブログ記事を書けなくはないですけど、今ってこんな感じです。

これだとやっぱりシンプルすぎるし、もう少しデザインにこだわりたいかと。
それとデザインだけじゃなくて、機能的にも例えばブログを書くパーツとか揃えたいし、あとはSEOなんかも後々考えないといけないし。
となると、一番いい方法がWordPressのテーマを設定することなんです。
- WordPressのテーマについて
- Cocoonの概要とその特徴について
- Cocoonの実際のインストール方法
WordPressのテーマとは
WordPressのテーマとは、作成するブログサイトのデザインや構成を変更するテンプレートのことを言います。
テーマを設定することで、Webサイト全体のデザインを簡単に変更することができますし、HTMLやCSSといったコーディングの知識が必要なくても、誰でもデザインを整えることができたり、コードを書く手間を減らせるなどのメリットがあります。
さらに、デザインを変更する以外にも、
- 表示したい場所にバナーや広告などのコンテンツを配置
- スマホとPCといったデバイスごとに表示するコンテンツを設定
といった機能的なメリットもあります。
WordPressのどのテーマがいいのか
で、このWordPressのテーマですが、既存でいくつか入っています。
ちなみに、上記の画像で使われているのはデフォルトで使用される「Twenty Twenty-One」というテーマです。
正直言うとこれでもいいんですけど、やっぱりデザインの拡張性や機能を考えるとこれだと物足りない。
なので他のテーマを選びます。
ちなみに、WordPressのテーマは無料のものと有料のものがあります。
ですが、ここのサイトをご覧になっている方は正直あまりお金をかけたくないというかたが多いと思います。

分かります、分かりますよその気持ち
ブログのテーマにお金かけたくない気持ちは痛いほど分かります
なので、テーマを選ぶ選定基準は
- 色々なデザインや役に立つ機能を豊富に取り揃えている
- 無料しか勝たん
になると思います。
無料テーマを選ぶなら「Cocoon」一択

そんな良いとこどりみたいな都合の良い無料のテーマなんてあるかしらねぇ
あります!
それがWordPressのテーマ「Cocoon」です。

と言うか、ぶっちゃけ無料のWordPressのテーマなら「Cocoon」一択といっても過言ではありません。
ちなみにこのサイトでも、WordPressのテーマに「Cocoon」を使用しています。
では、Cocoonをオススメするポイントをいくつかご紹介したいと思います。
スキンが豊富
良いところですが、まずスキンが豊富なところでしょうか。
スキンとはWordPressの外観、デザインのことなのですが、これテンプレートとして既存で100個くらい登録されています。
なのでユーザはその100個のスキンから自分の好きなものを選んで、好みのサイトのデザインを決めることができます。
これすごーく便利なんです、と言うのもWordPressの細かい表示やデザインはCSSといったhtmlのファイルを使って変更しないとダメなんですが、正直言って素人では非常に難しい。
ですが、テーマのデフォルトでいくつかのスキンを持っているので、ユーザはスキンを変更するだけでデザインを簡単に修正できます。
一覧表示やメニュー表示などが簡単に作成できる
例えば、トップ画面に記事の一覧を表示させる場合に、その一覧を例えば2列に並べたり、カテゴリごとに並べたりといった少し複雑な表示がCocoonテーマ導入のみで可能です。
またトップ画面の上部にメニューを作ったり、ヘッダーをアイコンに修正したり、広告サイトを好みの場所に置いたりなど、普通のテーマだとプラグインを使ったりcssのコードを書かないとダメな処理も、Cocoonならテーマのみで変更が可能です。
これもすごく便利です。
なので専門的な知識なしに、かなり細かな設定が出来ます。
記事作成のブロックが豊富
地味に便利な機能で言うと、記事を書くときに例えば吹き出しだったり

こういうやつね
あとは、文字に蛍光ペンでアンダーラインをひいたり
こういう記事を書くときに便利なブロックがデフォルトでついたりします。
ちなみに、こう言う吹き出しなどのブロックって、無料のテーマだとなかなか無いので、それだけでも記事作成の幅が広がります。

こういうのってデフォルトで入ってる無料テーマってないのよねぇ
なのでCocoonはそういう意味でも便利なんです
レスポンシブwebデザインに対応
最近のブログ閲覧の8割がスマホと言われています。
ただし、大部分の方がブログを作成するのにパソコンで編集作業をされているのではないでしょうか。
その場合に、モバイル向けのデザインを検討する必要があるんですが、レイアウト崩れを気にしたりなどぶっちゃけめんどくさい。
なんですが、Cocoonは標準でレスポンシブwebデザイン対応になっています。
つまり、PC用にブログを作成すれば、勝手にモバイル用のサイトレイアウトを自動で作成してくれて、スマホ用のレイアウトとPC用のレイアウトを自動で判別して表示してくれます。
なので、ブログ作成者は、モバイル表示もパソコン表示も意識する必要はありません。
ブログ初心者にはCocconがおすすめ
以上の理由により、Cocoonは無料テーマですが、機能やデザインが豊富で使い勝手もよく、わざわざ高いお金を出すのであれば、まずはこの無料テーマを使ってブログを始めるのがおすすめです。
WordPressにCocoonをインストールしてみよう
では、実際にお使いのWordPress環境にCocoonをインストールしてみましょう。
サイトからCocoonをダウンロードする
Cocoonは残念ながらWordPress上でインストールすることは出来ません。
なので、Cocoonのサイトからテーマをダウンロードする必要があります。

上記、cocoonの専用サイトから「ダウンロード」をクリックします。

ダウンロードのサイトが表示されたら、以下の2テーマを必ずダウンロードします。
- 親テーマ
- 子テーマ


テーマがダウンロードされたことを確認します。

WordPressにテーマをインストールする
親テーマと子テーマのダウンロードが終わりましたら、レンタルサーバー上のWordPressにテーマをインストールします。
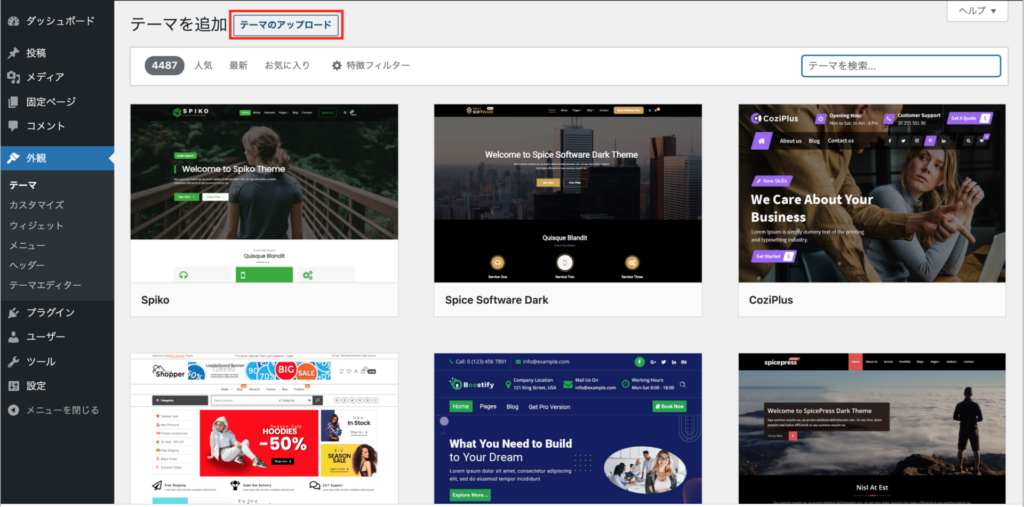
WordPressの左ペインから「外観」→「テーマ」を選択し、テーマ画面の上「新規追加」ボタンをクリックします。
テーマを追加の画面が表示されるので、「テーマのアップロード」ボタンをクリックします。

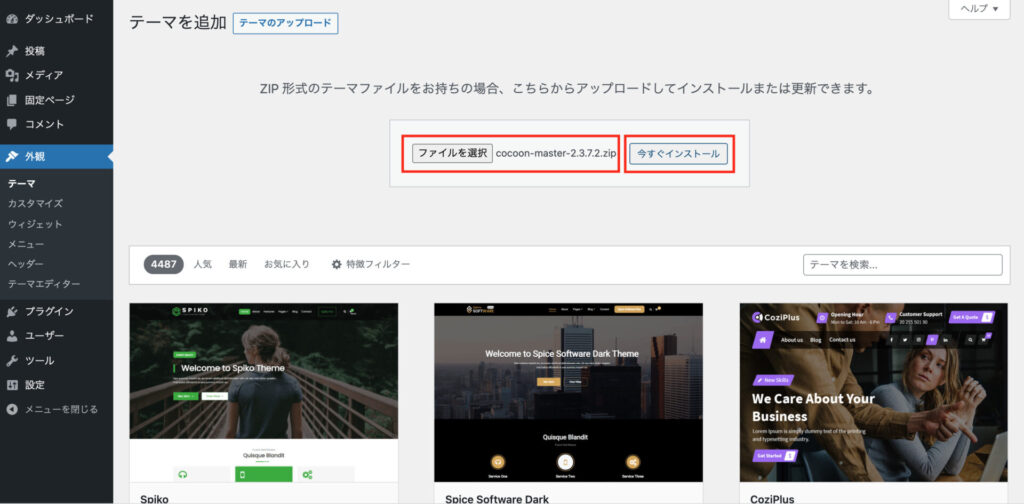
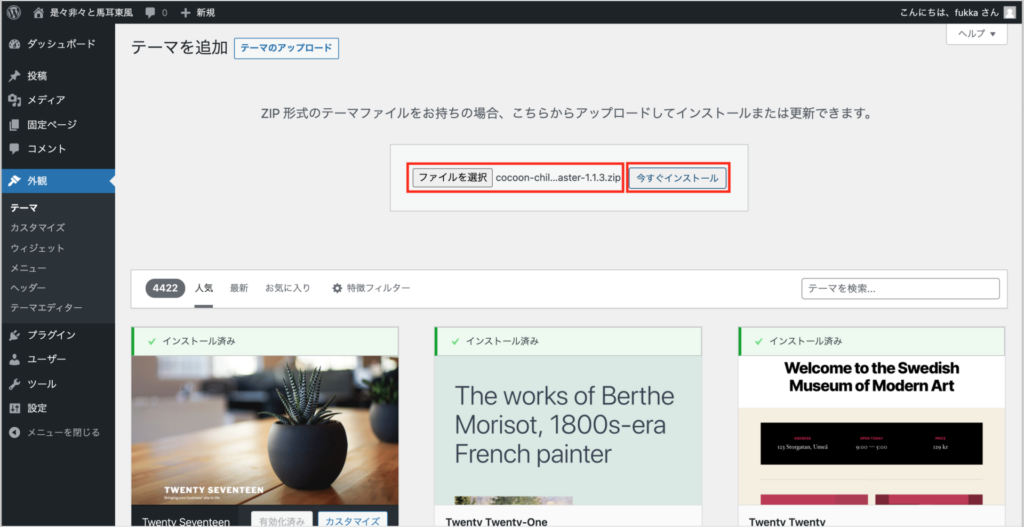
ファイルを選択ボタンから、先ほど取得したCocoonの親テーマ選択して「今すぐインストール」をクリックします。

「テーマのインストールが完了しました。」が表示されればインストール完了です。

同じく今度は子テーマもインストールしてみましょう。

「テーマのインストールが完了しました。」が表示されればインストール完了です。

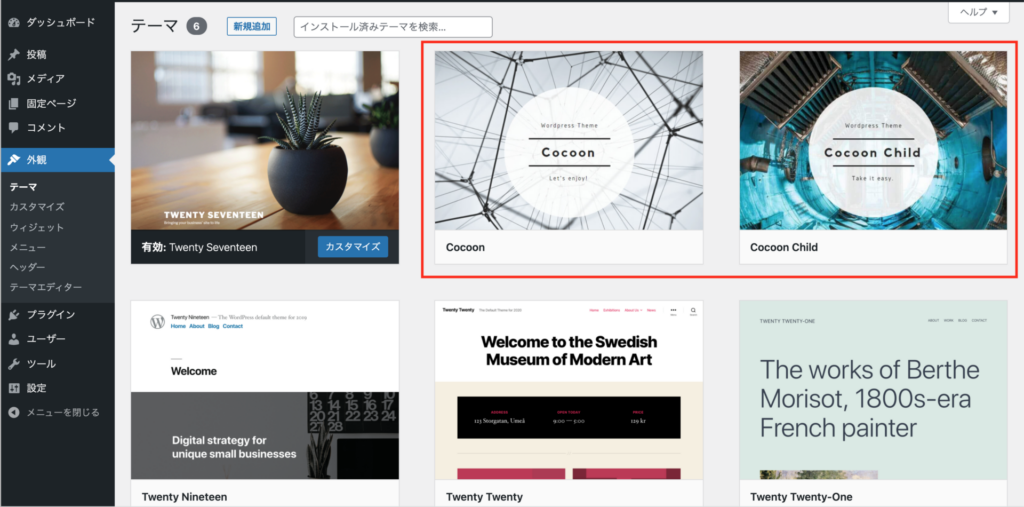
テーマに先ほどインストールしたCocoonの親テーマと子テーマが表示されいることを確認します。

テーマを有効化する
親テーマと子テーマのインストールが終わりましたら、テーマの有効化を行いますが、ここで必ず守ることがあります。
それは、親テーマではなく子テーマを有効化するということ。
なぜかはよく分かりませんが、公式サイトでそのようなルールとなっているので子テーマを有効化してください。
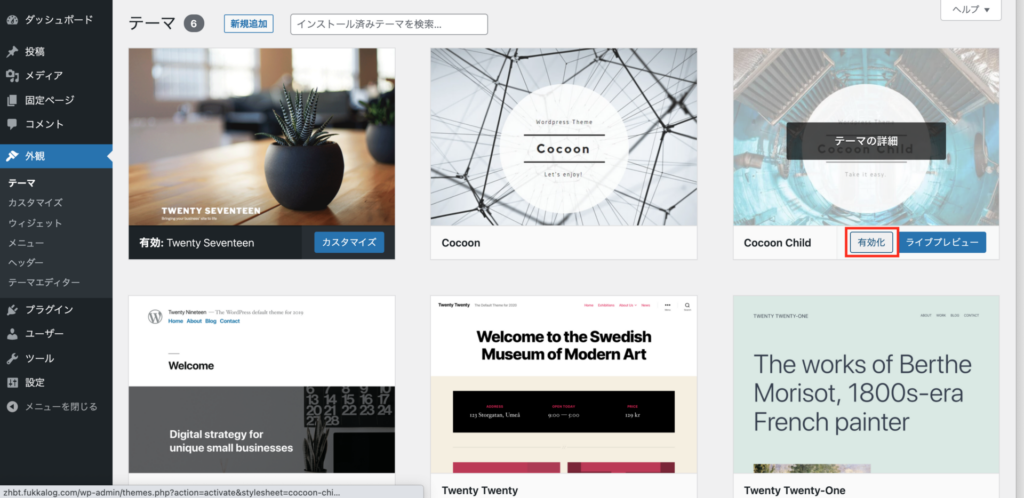
やり方は「Cocoon Child」と書いてあるテーマの「有効化」ボタンをクリックします。

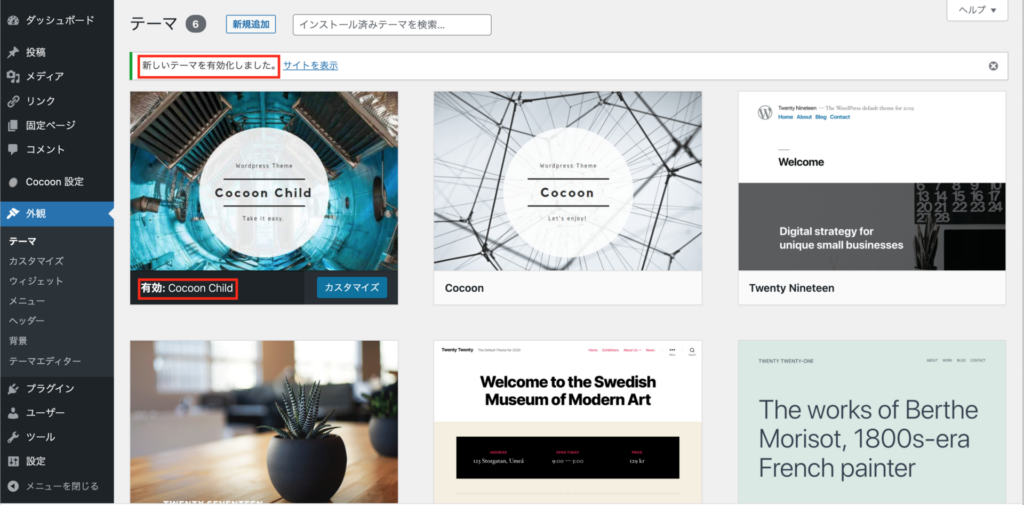
「新しいテーマを有効化しました。」と表示され、「有効:Cocoon Child」となっていればOKです。

サイトを表示してみて、下記のような表示になっていればCocoon Childテーマの有効化は完了です。

まとめ
以上で、無料テーマのCocoonのインストール、有効化は終了です。
また、スキンの設定などを実施していないのでシンプルすぎて寂しい表示となっていますが、これからブログらしいデザインを設定していきたいと思います。